このサイトは STINGER7 テーマを使っており、今の変えてからアクセス数が劇的に向上しているのですが、ずっと気になっていた問題があります。テーマに関連記事の表示機能があり、ある程度同じカテゴリーの記事を表示してはくれるのですが、なかなか意図したものが表示されません。
- STINGER7 による関連記事
- STINGER7 による関連記事 ページ更新時
同じカテゴリーの記事をランダムに表示するため、同一ページでもリロードする度に異なる関連記事が表示されてしまいます。
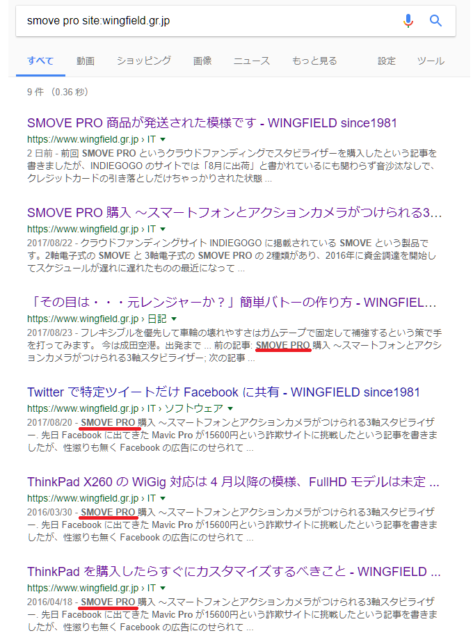
また、サイト内検索には Google を使用していますが、関連記事はタイトルと本文の一部が含まれているため、意図しないページも検索されてしまいます。
Google の検索ではページ内で特定のブロックをインデックス化の対象外に指定することはできません。このサイトはほとんどのページが自然検索からの流入なので、意図しないページが検索されるのは困ります。
導入している JetPack プラグインにも関連記事を表示する機能があり、カテゴリーやタグから最適なページを結びつけてくれるので機能としては良いのですが、配置場所が指定できず標準スタイルがテーマと競合して期待通りの表示にならなかったため STINGER7 に切り替えてから使わなくなりました。
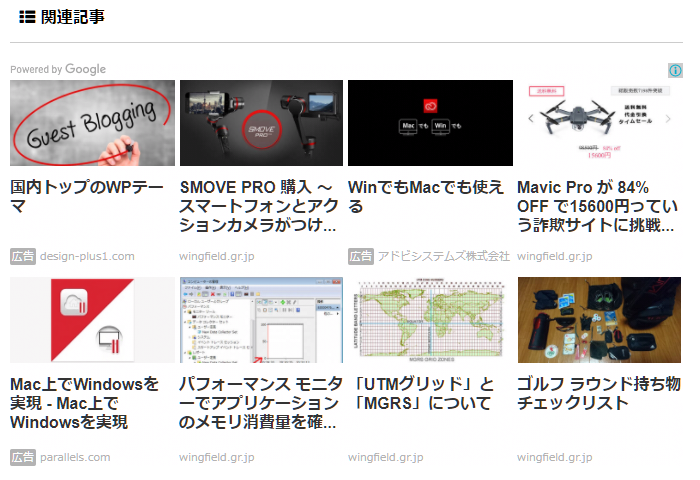
そんなところ、最近になって Google AdSense が関連コンテンツ表示に対応したとメールマガジンが届いたので変更してみました。
STINGER7 テーマの修正
テーマにハードコードしても良かったのですが、汎用性を持たせるために関連記事の下部にカスタム ウィジエットを追加して AdSense のタグを汎用で張り付けられるようにしました。カスタム ウィジェットは親テーマの function.php で制御されているため、親テーマの関数を無効化し、小テーマにオリジナルを含めたウィジェットの関数を追加しました。
子テーマの function.php に追加したコードです。親テーマの st_register_sidebars 関数を無効化し、st_register_sidebars_w 関数に親テーマのウィジェット+追加ウィジェットを入れています。
if ( !function_exists( 'st_register_sidebars_w' ) ) {
/**
* ウイジェット追加
*/
//親テーマの関数削除
remove_action('stinger7','st_register_sidebars',3);
function st_register_sidebars_w() {
//~~ここに親テーマの function.php からウィジェット追加のコード(register_sidebar)をコピーして貼り付けます
//独自ウィジェット
register_sidebar( array(
'id' => 'sidebar-10',
'name' => 'ページナビの上に表示するウィジェット',
'description' => '固定記事の下に一括表示されます。「テキスト」等をここにドロップしてコードを入力して下さい。タイトルは「関連記事」と同じスタイルになります。',
'before_widget' => '<div class="kizi-under-box">',
'after_widget' => '</div>',
'before_title' => '<h4 class="point"><i class="fa fa-th-list"></i> ',
'after_title' => '</h4>',
) );
}
}
add_action( 'widgets_init', 'st_register_sidebars_w' );
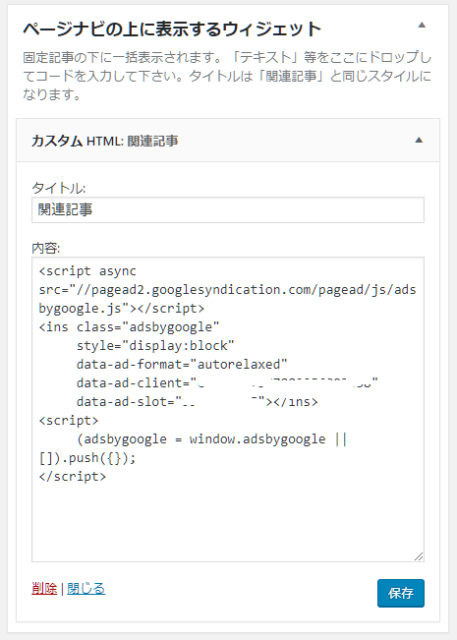
function.php を更新し、WordPress 管理画面→ [外観] → [ウィジェット] を表示し、該当フィジェットに AdSense の HTML を挿入します。
最後に STINGER7 の関連記事表示を無効化して作業は完了です。
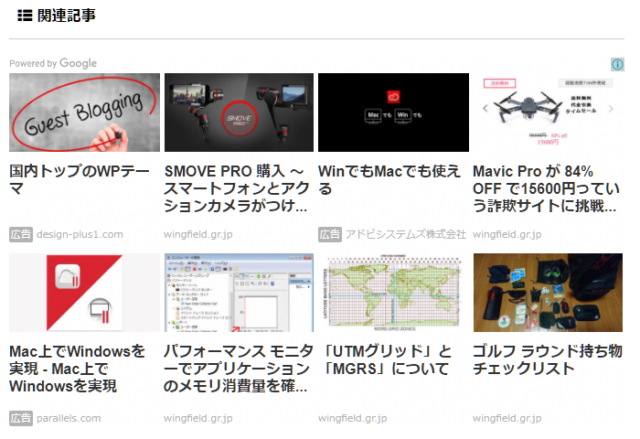
結果
AdSense のウィジエットはレスポンシブできれいにレイアウトしてくれます。
Google インデックスからの自動表示なので WordPress のカテゴリーやタグに完全準拠等とはいきませんが、概ね似た記事が表示されています。ページをリロードしても同じ記事一覧が表示されます。