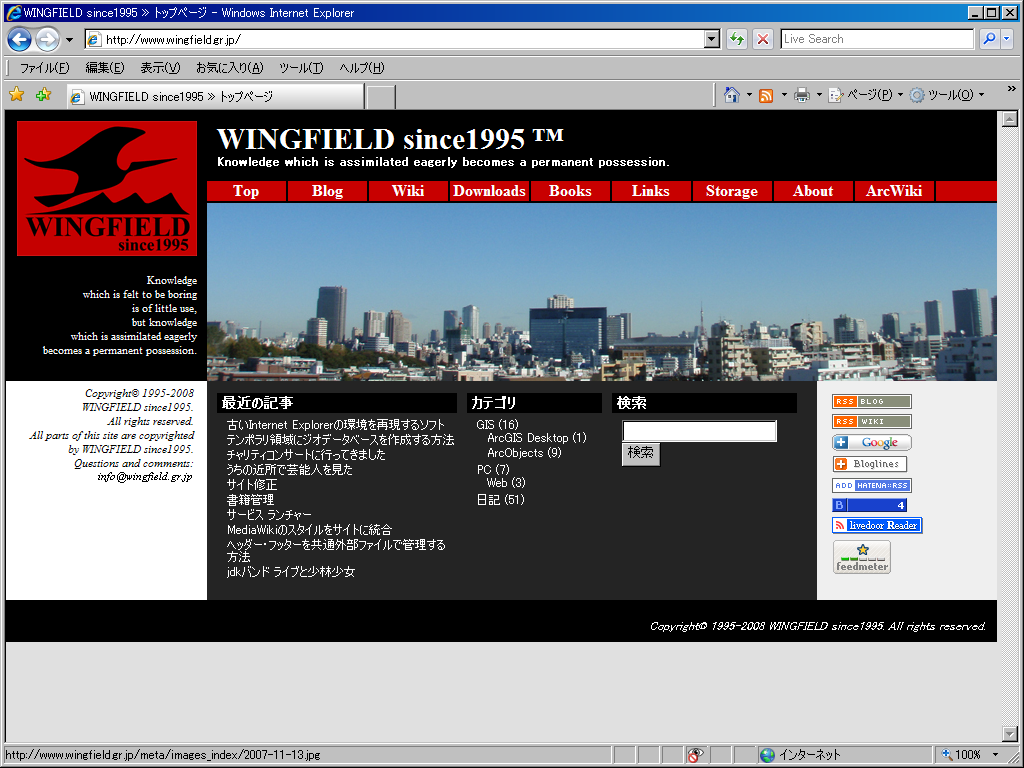
ウェブページのデザインを一新しました。
ヘッダーを左に入れる変則的な3カラム構成にしました。この形のテンプレートは公開されてないようで、0からの組み立てでしたがなんとか自分の理想的な構成に仕上がりました。
これでWordPressのテーマ作成とCSSの使い方がだいぶん分かってきました。主な変更点はこんな感じです。
- 3カラム レイアウトでCSSを作成
- メニューを配置
- デフォルトでコメント入力フォームを表示
- 外部GCI(ファイル アーカイブ)に同じ外装を適用
- ブランディングの強化w
あとはMediaWiki(Wiki)を開いたときのスタイルを同じ外装にすることとコンテンツを充実させるのが課題です。