Web サイトをリニューアルしました。
目次
これまでのサイトを振り返る
記録のために Wayback Machine のアーカイブを見ながら恥ずかしい過去を振り返ってみます。アーカイブに画像が残っていないものは表示されていません。
1999 年
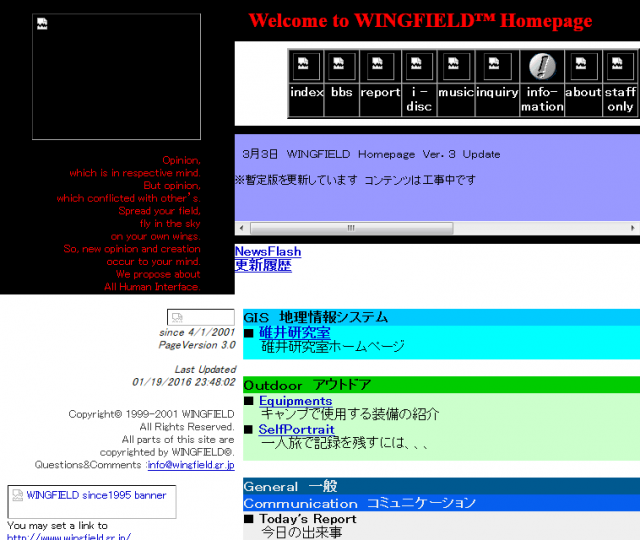
HTML ファイルで最初のサイトを作成しました。いわゆる「ホームページ」というものです(Homepage と書いてある)。このときデザインの参考にしたのが日本ファルコムの最初の Web サイトだったことは内緒です。この頃は <TABLE> タグでレイアウトを組むのが一般的でした(タグも大文字が主流)。ディスプレイ解像度 800 x 600 に対応させてますが、まだセンタリングのやり方も分からなかったので左寄せです。

2001年
wingfield.gr.jp ドメインを取得。.com はすでに取られてたし、.jp はまだ存在しなかったので、当時個人で取得可能なドメインは .gr.jp だけでした。このドメインを取得するには正代表と副代表という 2 人の印鑑証明が必要なので、実は公式には 2 人以上で活動している団体ということになってます。デザインは初期のままです。
2006年
Movable Type を導入。数年前からブラウザー上で日記の更新ができるスタイルが流行りはじめてました。当時ブログ エンジンといえば MovableType だったので導入しました。データベースもよく分からず四苦八苦して入れました。そのおかげで 2005 年からの記事がアーカイブとして残っています。この頃になるとデザイナー系が作ったサイトはスタイルシートでレイアウトを組むのが主流になってましたが、スタイルシートはまだ分かっていなかったので前の <table> タグで組んだデザインを Mobable Type のテンプレートに使いました。
2007年
レイアウトを簡素化してた頃がありましたリキッドデザインでディスプレイ サイズに応じて広がるようになってます。
2007 年 5 月に Weblogツールの変更 という記事で WordPress に変えたことを書いてました。少し前に Movable Type のライセンス規約が変更されるという Web 業界が激震する事件がありました。この事件を気に Movable Type のシェアが下がり、その受け皿として WordPress に注目が集まります。Movable Type は個人利用の場合は申請さえすれば変わらずフリーで使うことができたのですが、世の中の流れに乗っかって WordPress への移行にしました。Movable Type の記事を更新するごとにサイト全体をパブリッシュするのが面倒で、Wordpress の「動的パブリッシュ」という言葉に惹かれました。当初は WordPress の参考書はほとんど存在せず、高野直子さんの書籍ぐらいしかなかったはずです。サイトのデザインは変わらず左寄せの固定デザインで、なんとか前のデザインに近いものをスタイルシートで組むことができたという程度です。一応、WordPress 2.1 から使ってることになりますね。

2008年
サイト リニューアル という記事が残ってました。このタイミングでデザインをなおしてます。さらにサイトのトップページを作成というタイミングで、下のレイアウトに変更しています。

2009年
サイト更新(Blog,Wiki)という記事がありました。Wordpress と Mediawiki をアップデートしてます。
2012年
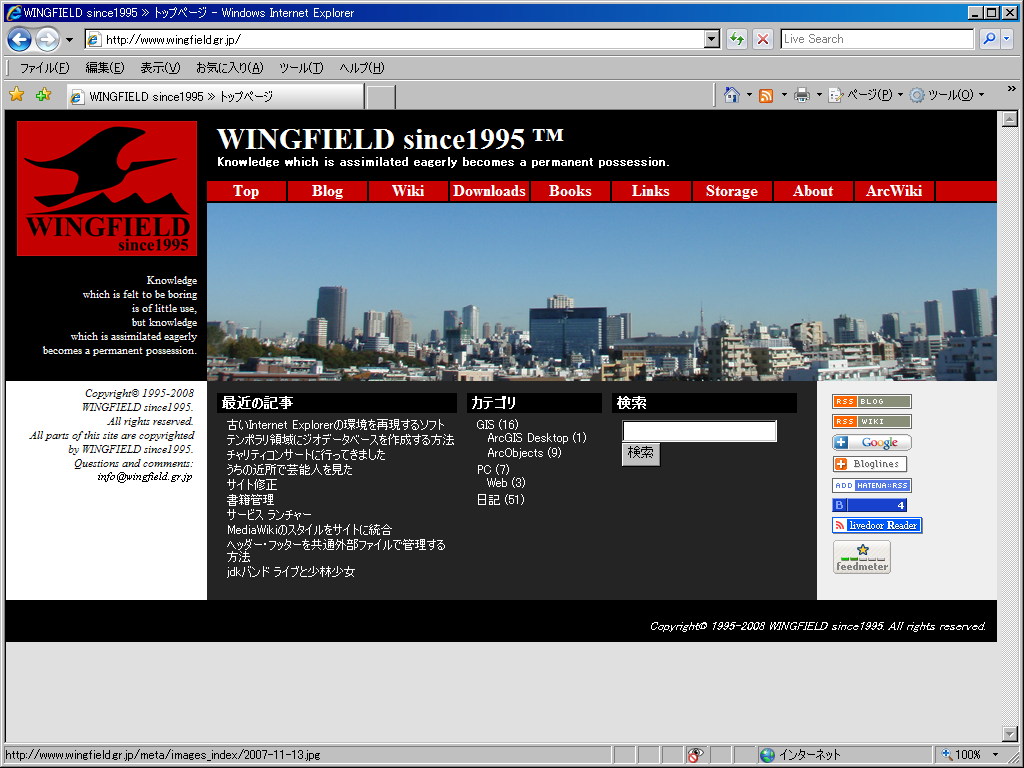
これもウェブサイト リニューアル という記事が残っています。会社の Web サイトをリニューアルする担当になったので、CSS を学習するために自前のサイトで試した結果がこれでした。だいぶスタイルシートが分かってきましたが、まだ他の CSS を引用して修正することしかできなかったですが、思ったデザインにそれなりに組むことができるようにはなりました。GRID960 というフレームワークが素晴らしいと感じました。ディスプレイ解像度は 1024 x 768 以上を対象としています。テーマのカスタマイズをするために PHP も細かい修正ができる程度にはなりました。
ちなみに 2010年頃に 実物大ガンダム立像作成のドキュメンタリー番組で富野由悠季氏がかぶってた帽子に "since1941"(氏の生まれた年)が刺繍されていたのを見て WINGFIELD を考えた年の since1995 から自分が生まれた年の since1981 に変更しました。

2016年1月18日
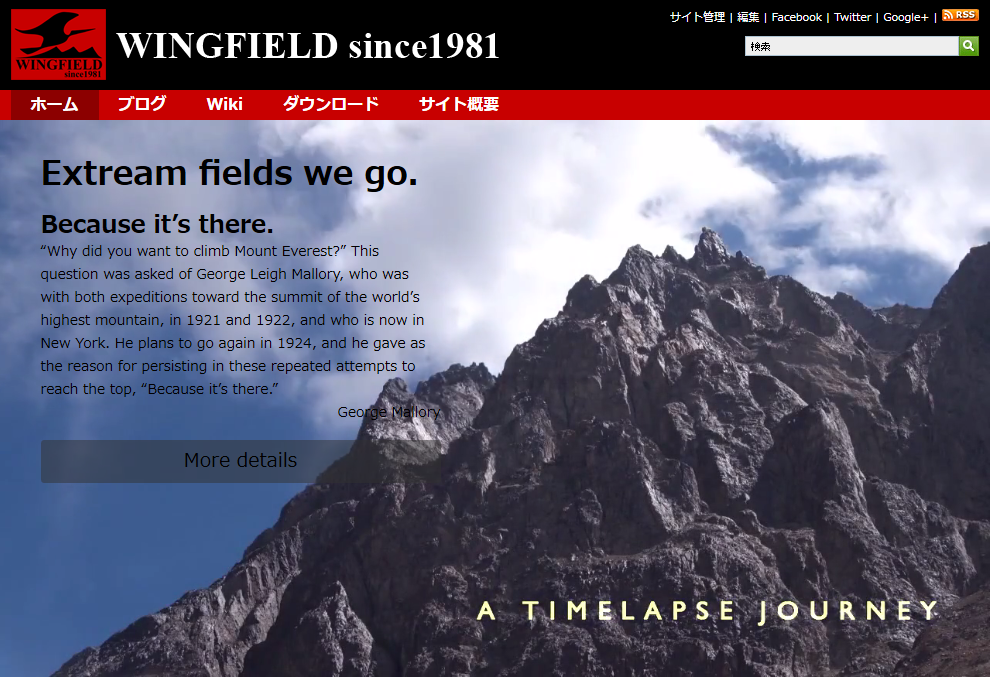
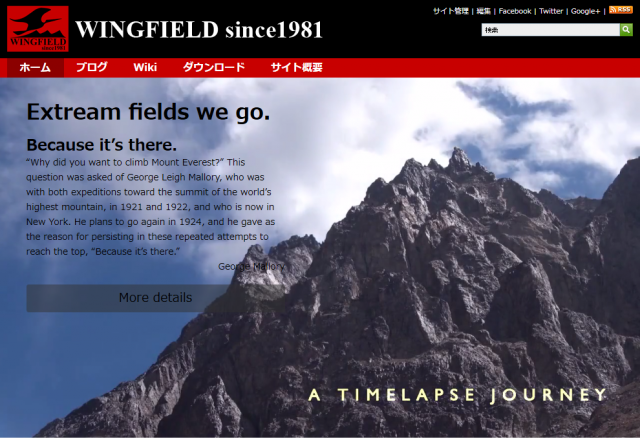
今日リニューアルしたデザインです。今回は WordPress のテーマを最初から作り直しました。見た目の変更は少ないですが、冗長なテーマ構成ファイルを 1/6 に減らしてシンプルにしています。汎用の親テーマを利用して子テーマを作成する手法を採りました。今までサイトの目指すところがよく分からない状態でしたが、主たる目的をブログとして、トップ ページだけは「かっこよく」を目指しました。メイン ビジュアルには動画も挿入できるようにしたので、アクションカムなんかでかっこいい動画を撮りたいです。

リニューアルのポイント
今回サイトをリニューアルするにあたって押さえたポイントです。
- 基本デザインは前回を踏襲
ディスプレイ解像度 1024 x 768でコンテンツが折り返される幅にしています。トップのメイン ビジュアルとヘッダー、フッターはウィンドウ最大幅に広がります。 - 汎用の WordPress テーマを継承した子テーマを作成
最初からデザインを組むのではなく、よく使われているテーマを基軸にして自分の思ったデザインとなるように子テーマを作成しました。前テーマの 1/6 に構成ファイルを削減しています。 - レスポンシブ対応
これまでは WPTouch プラグインでスマートフォン用テーマを表示してましたが、プラグインの使用を止めてスタイルシートだけでレイアウトを調整するようにしてます。 - 常時 SSL 化
サイトにアクセスする URL を常に https:// となるようにしました。実は先行して去年から実装してました。「常時SSL」は最近の SEO 的なバズワードのようです。 - メイン ビジュアルのサイズ変更と動画への対応
メイン ビジュアルの縦サイズを 323px から 600px と広げ、動画も配置できるようにしました。
残りは Wiki ページのデザインをサイトに合わせるのが課題です。去年 Mediawiki をアップデートした際、作ったテンプレートが使えなくなったのでそのままにしてます。次の週末にがんばります。